수업을 시작한 웹프로그래밍!
1주차 과제는 엄청 쉬운 거였으니 PASS
이제부터 제가 고민하고 계속 찾아봤던 것만
포스팅하기로 했답니다!
요즘 할 게 많아서 포스팅을 꾸준히 할 수 있을 지 모르겠지만
시작-!
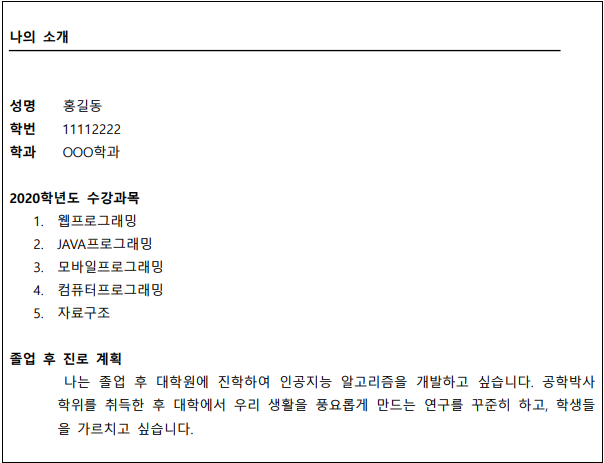
우선 과제는?

위의 사진처럼 HTML로 만들어와라!
였습니다!
그런데
이 시점에
저희가 배운 건 <table>전까지!
딱 list 전까지!
흠
그러니까
대충 h태그(h1,h2,,,,,h6)를 배웠을 정도?
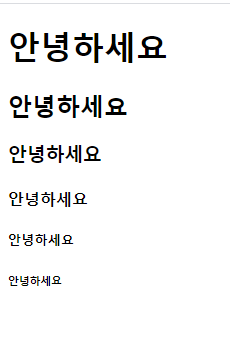
여기서 h태그란?
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>
총 6개의 태그로
일반적으로 보고서 등의 장,절, 소제목들을 표시할 때 사용됩니다.
<hn>에서 n부분이 6으로 갈수록 크기가 작아집니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>안녕하세요</h1>
<h2>안녕하세요</h2>
<h3>안녕하세요</h3>
<h4>안녕하세요</h4>
<h5>안녕하세요</h5>
<h6>안녕하세요</h6>
</body>
이런식으로요!
그래서 배운 기본 지식으로만 작성을 해보았습니다.
처음 코드 초안이 밑의 코드입니다.
<!DOCTYPE html>
<html>
<head><title>2주차 과제</title></head>
<body>
<h1>나의 소개</h1>
<hr> <!--참고로 hr은 줄입니다-->
<h2>성명</h2><p>홍길동</p>
<h2>학번</h2><p>12345678</p>
<h2>학과</h2><p>재밌는 학과</p>
<h2>2020학년도 수강과목</h2>
<ol type="1">
<li>웹프로그래밍</li>
<li>알고리즘 및 실습</li>
<li>신호 및 시스템</li>
<li>확률통계 및 프로그래밍</li>
</ol>
<h2>졸업 후 진로 계획</h2>
<p>
저는 지금 마라탕을 굉장히 먹고 싶습니다. 내일은 점심에 마라탕을 먹으러 가야겠습니다.
</p>
</body>
</html>

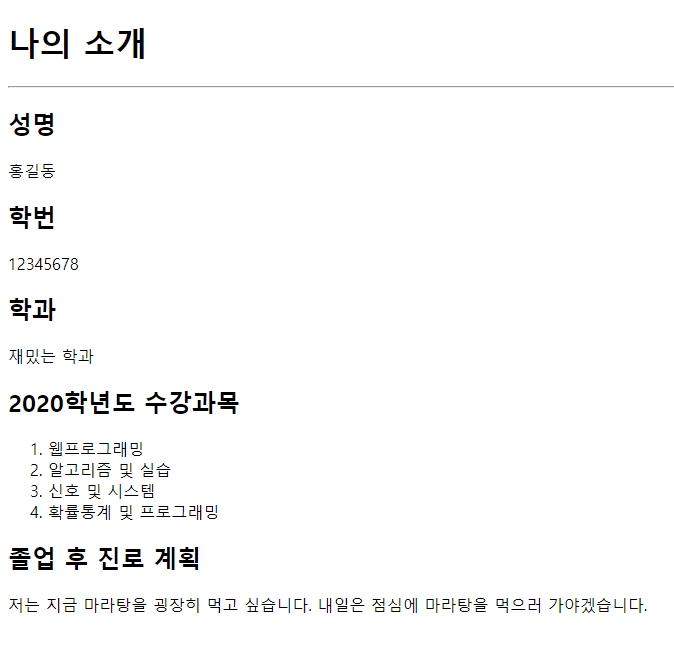
하. 지. 만.
기본적으로 h태그는 줄바꿈이 포함되어 있습니다.
h태그 뒤에는 자동으로 줄바꿈이 됩니다.
그래서 위에 과제를 보시면 성명 옆에 홍길동이 바로 있는거 보이시죠?
저걸 정말 어떻게 해야하나 생각을 많이 했어요
okky.kr
에 들어가 질문도 남기고 그랬답니다
거기서 힌트를 얻었습니다!
h태그의 자동 줄바꿈 속성을
display의 inline으로 바꿔주면 어떨까?
그래서 다시 작성한 코드가 밑의 코드입니다.
<!DOCTYPE html>
<html>
<head><title>2주차 과제</title>
<style>
.id {
display:inline;
}
</style>
</head>
<body>
<h1>나의 소개</h1>
<hr>
<h2 class="id">성명 </h2> <p class="id"> 홍길동</p><br>
<h2 class="id">학번 </h2><p class="id"> 12345678 </p><br>
<h2 class="id">학과 </h2><p class="id"> 재밌는 학과</p><br>
<h2>2020학년도 수강과목</h2>
<ol type="1">
<li> 웹프로그래밍</li>
<li> 알고리즘 및 실습</li>
<li> 신호 및 시스템</li>
<li> 확률통계 및 프로그래밍</li>
</ol>
<h2>졸업 후 진로 계획</h2>
<p>
저는 지금 마라탕을 굉장히 먹고 싶습니다. 내일은 점심에 마라탕을 먹으러 가야겠습니다.
</p>
</body>
</html>
우선 h2에서 '성명','학번','학과'가 있는 곳을 정의하기 위해서
class를 사용해 해당 h2를 좀더 구제적으로 정의해주었습니다.
하.지.만
저기서
p부분까지 class 를 추가한 이유가 뭐냐면?
p자체에는 block이라는 display가
기본적으로 포함되어있습니다.
그러므로 h2에만 class를 정의해주시고 위에 style부분에서
display:inline; 을 하시면
첫번째 코드와 같은결과
일것입니다.
따라서 p부분도 class를 정의해 같이
display를 inline으로 바꿔줍니다.
정말 저 과제랑 비슷하게 해보기 위해 배운 범위 안에서 생각을 해봐도 모르겠더군요ㅠㅠ
okky에서 어떤 분은 table 을 추천해주시기도 했지만
table은 아직 훨씬 많이 모르는지라ㅠㅠ
결론적으로 과제와 완전히 똑같지는 않지만,
최대한 제가 아는 내에서 해보려고 노력했습니다!
(아 지금 밑에 부분에서 들여쓰기가 안되있긴 합니다:D)
과제를 풀어내기 위해 이것저것 찾아보고 실행해 보는 과정을
적은 것이라 중구난방이겠지만
이 포스팅이 도움이 되는 분이 계셨으면 좋겠습니다
감사합니다!
+추가
이러고 며칠 후에 제가 너무 h태그에 꽂혀
있었다는 사실을 깨달았어요...
<!DOCTYPE html>
<html>
<head><title>2주차 과제</title>
<meta charset='UTP-8'>
</head>
<body>
<h3>나의 소개</h3>
<hr>
<br><br>
<b>성명</b> 홍길동<br>
<b>학번</b> 12334567<br>
<b>학과</b> 재밌는학과<br>
<br>
<b>2020학년도 수강과목</b>
<ol type="1">
<li> 웹프로그래밍</li>
<li> 알고리즘 및 실습</li>
<li> 신호 및 시스템</li>
<li> 확률통계 및 프로그래밍</li>
</ol>
<b>졸업 후 진로 계획</b>
<p>
지금도 마라탕먹고 싶고 내일도 마라탕이 먹고 싶습니다 지금 굉장히 많이 늦었는데 <br> 내일 스터디도 있는데 늦게 자는 것 좀 보세요ㅠ
</p>
</body>
</html>
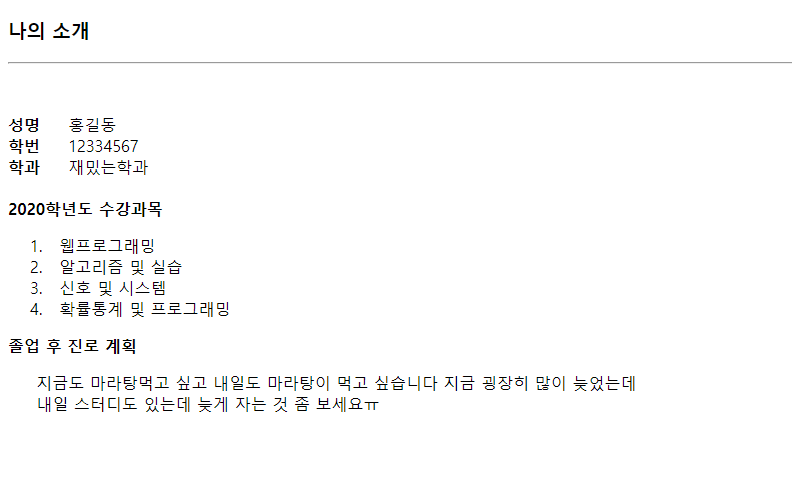
이런식으로 <p>를 쓰지않고! class도 쓰지않고!
제목(h태그)는 위에서 말한것처럼
숫자가 올라갈수록 작아지니까
그걸로 크기 조절!
띄어쓰기가 애매한 부분들은
로 직접 관여해서 띄어주기!
이게 1주차 과제에 좀 더 맞는 것 같아 이렇게 바꿨습니다!!
아니면!
제가 저 위에서 작성한 것에서
<h2>을 <h3>이나 <h4>로 바꾸는 것도
좋은 방법인 것같아요!
알아서 잘 변형해서 사용하셨으면!
'프론트엔드' 카테고리의 다른 글
| [codecademy,코드카데미]-이론과 실습을 동시에 (0) | 2020.08.26 |
|---|
